


|
| ||||
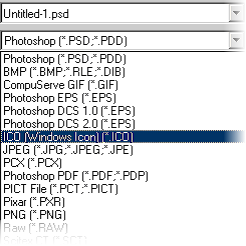
How to make a website iconBy default, the browser icon is displayed as a website icon. However, if the webmaster cares about the originality of his resource, he will surely make a special icon for it.What is a Favicon? If you have ever stored the link to a website in the browser's favorites, you certainly saw a little icon near the address of the website. This is a favicon (abbreviation of Favorite Icon). By default, the browser icon is displayed as a website icon. However, if the webmaster cares about the originality of his resource, he will surely make a special icon for it. It will somehow help the website to be distinct from the multitude of others. It is also good because some search engines display the website icon together with the link in the search results page. It is very easy to make a favicon. You can do it in special icon editing software such as Perfect Icon or IconXP. Alternatively, you can use the Photoshop image editor. If you can't draw, it's not a problem. You can just draw the first letter of the name of your website and surround it with an artistic frame. So, let's assume you want to create an icon for you website. First, you should download a free Photoshop plugin that will allow you to open and save ICO images. This plugin is called Icon Plugin for Photoshop and can be downloaded here. Unpack the archive and copy the ICO.8bi file from the archive to the File Formats folder, which can be found inside the Plug-Ins folder. As a rule, this folder can be found at C:\Program Files\Adobe\Photoshop 7.0\Plug-Ins\, but your system may have it in another place. Then, launch Photoshop. Website icon is sized 16x16 pixels. Many people will find it very hard to draw in such a tiny square. Of course, you can draw a large image and then reduce it to 16x16, but all small details will be gone. Create an empty 16x16 image with white background. Increase the image in the navigator or using the Zoom tool to maximum. As an example, I took the Shape tool, selected "Heart" in the list of available shapes and stretched it proportionally (holding the Shift key) to almost the entire area:  Then I combined all layers and decreased them to the real size using the navigator. Looks not very original but still quite good for an example. Now save the image as a favicon.ico file. In the File menu select Save As (note that the new ICO format appeared in the list of available formats):  Finish the work by storing the favicon.ico file on the server in the website root and including the following code in the HTML-page header (usually, between the <head> and </head> tags): <LINK REL="SHORTCUT ICON" HREF="favicon.ico" type="image/x-icon"> | ||||
|
Icon Software | Graphic Software | Icons Downloads | Order Icons | Ready Icons
| Support
Privacy Policy | Terms of Use | Refund Policy Copyright © 2000-2022 Aha-Soft. All rights reserved. |
|